★前編からの続きです。
メディアはマッサージである
「最もEPUBに詳しい人」を探していたぼくは」オライリー・メディアのロン・ビロドー(Ron Bilodeau)を紹介された。「最も詳しい」なんてあやふやな探し方ではあったが、ロンはまさにその言葉にふさわしい人物だった。何度かの電話の後、彼はぼくたちのInDesignファイルの調整作業を引き受けてくれた。Mobiファイル(Kindle用)へ変換可能で出来上がりの見た目が美しいEPUBファイル(iBooks用)と、リンクの付いたPDFファイル。これらの元になるInDesignファイルを作ってくれることになったのだ。
実は、複雑なInDesignのデータをきれいなEPUBファイルにするのは簡単なことではない。そこでぼくは、ロンの作業工程をすべて公開してもらうように頼んだ。その工程はおそろしいほど細かく、はっきり言って、あきれてしまうほどだった。ぼくたちのInDesignファイルを、出来上がりの見た目を意識しながら再構成し、シェルスクリプトを書き換えたり、その他細かすぎる微調整を多く必要とする。その工程を、見てみてほしい。
-
概要
このプロジェクトは、紙の本向けに作られた元のInDesignデータ(CS4)を、印刷用にも、インタラクティビティを備えたPDFにも、EPUBにも書き出せるInDesignデータ(CS5.5 beta)を作成するものである。
このメモはその工程を記したものだ。
——ロン・ビロドー
狂気の沙汰だろ?
結果はどうだったかって? とても豪華なiBooks版と、ものすごく機能的なKindle版が出来上がった。iPadやiPhoneでの見た目もすばらしい。しかもKindleのおかげで、すべてのAndroidデバイスでも読める。さらに電子版セットを購入すると、美しくレイアウトされあらゆるリンクが埋め込まれたPDFもついてくる。
統一されたデザイン
iBooks版やKindle版の目的は、紙の本の複製を作ることではない。紙の本に込められたデザインやレイアウトの美学を引き継ぎながらも、出来るだけ引きずられない形で電子版を作ることだ。どちらかに偏らないように気をつけながら、紙と電子の統一性も保っておきたかった。
以下の点ではデザイン上の統一性を保っている。
タイポグラフィ:iBooksとKindle(Fire)は@font-faceに対応しているので、紙の本と同じフォントを使うことができた。ヘッダーと本文はすべて統一されている
アイコン:『Art Space Tokyo』の「ロケーション」アイコン——赤い丸(●)に白い花びら模様——をどの版も等しく、目立つように使うことができた
イラストレーション:高橋信雅によるインク画と僕たちお手製の地図は紙、E-Ink、Retina、デスクトップ、どんな環境でも一様に美しく表示することができた
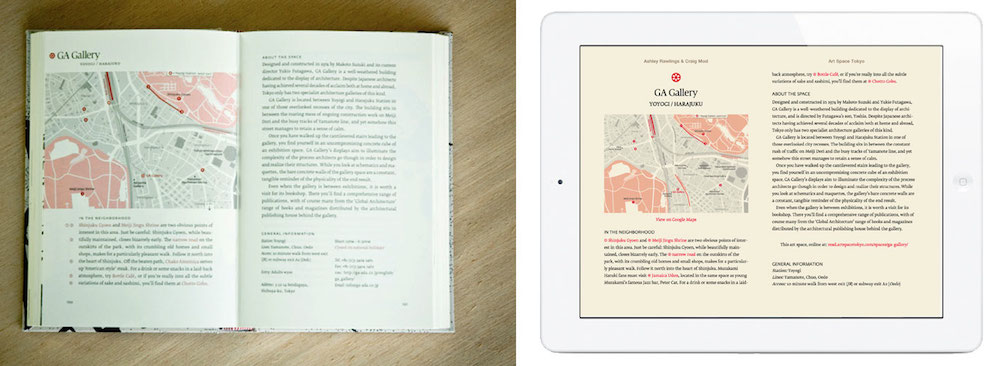
こうした統一性は紙と電子を並べてみるとよくわかるだろう。
ヘッダーと本文のフォント、アイコン、そしてイラスト(地図)、この3つすべてをご覧いただけるだろう。ただし、紙の本のレイアウトをiBooksで完全に再現しようとした訳でもない。わかりやすい例を挙げておく。iBooksのヘッダーはどのページでも常に中央にくるため、記事の見出しを左寄せにするとアキができてしまう。これを解消するために、記事の見出しを中央ぞろえに変更した。
iBooks版をiPhoneで見ても、デザインと文字のスタイルが同じように反映されている。
もちろん、これらの点はウェブ版で見ても同じである。
紙の本から電子本への移植は、必ずしも一対一対応である必要はない。しかし良質なデザイン性があれば、メディアの垣根を越え、新しいメディアに適応した移植が可能になる。「良いデザインとは何か? それは渡り歩いて行くデザインである★13」。フランク・キメロ(Frank Chimero)はそう語っている。
これで完璧? まだだ。でも、かなり良いところまで来ている。このままでも十分許容範囲ではある。しかしこれらのプラットフォームは誕生から日が浅く、発展の途中である。成熟していくにつれ、より美しく、より洗練された電子本を目にするだろうし、作り上げてもいくだろう。
2年後の世界
2010年、iPadの販売が開始された。Kindleも注目されてはいたが、一気に売り上げを伸ばすのは2011年、まだ少し先のことである ★14 。当時のぼくたちは電子の本や雑誌に関して「新しいデバイスにどうやって本や雑誌を移植するか」を考えていた。「デジタルが本や雑誌にどのような影響を与えるか」とは考えてもいなかった ★15 。
現在のiBooksとKindle(iOS用/Android用アプリや専用デバイス)と2010年のiBooksとKindle(アプリと専用デバイス)を比べてみても、表面的な違いはそんなにない。どちらもEPUBやそれに類するファイルに対応した画面が表示される。
世界中どこだって
むしろ、2010年からの2年間で大きく変化したのは、企画の実現方法と商品の流通経路だ。クラウドファンディングから出版の元手を得ることができるようになった。そして1つのファイル——そう、たった1つ——のEPUBを作るだけで、世界中ほとんどすべてのモバイル機器へ向けて出版ができるようになった。Amazon、Apple、B&N(バーンズ・アンド・ノーブル)はマスマーケットへの流通と販売を行っている。EPUBのダウンロードリンクをバラまけば、アフリカでも、インドでも、南米でも、タイやベトナムでも(任意の地名を並べただけだ)、誰もがダウンロードして、モバイルで読むことができる。読書のためのデバイスはほとんどどこにでもある ★16 。そしてサポート、流通、購買の層も各地に広がっている。
これからもっと多くの読者がデジタルで読むようになる。もっと多くの著者が読者に向けて直接本を売るようになる ★17 。デジタルの外の世界では、小さな出版社が流通業者と手を組んで、在庫不要のプリント・オンデマンド事業を始めている(たった5年前ですら考えられなかったことだ)。つまり、システムが変わったのだ。
そしてその後……
デバイスが広く普及し売り上げも好調な現在、今度はプラットフォームが成熟する番である。Kindleは、ここ数年ほとんど変わっていない。iBooksは、オンラインであれオフラインであれ、いまだにハイライトを集める場所がない。そればかりか、ソーシャルリーディング機能導入への動きが少しも見られない。Readmill(リードミル)のようなスタートアップはソーシャルリーディングへの魅力的な回答を提示しているが、iBooksやKindleのエコシステムと直接つながっていないため、使いたいと思ってから実際に使うまでに多くの煩わしいステップを踏まなければならない。
手探りの状態にある電子出版において、最小の投資で最大の効果をあげるにはどうすればいいかと考えている出版社があるならば、オープンスタンダードのEPUBを採用すればいい。もしも、マルチデバイス対応でクラウドシンクも可能なプラットフォームを1から設計し、十分な開発チームを雇い、オープンスタンダードを新たに構築する労をいとわず試行錯誤する、という意気込みがあるのでなければ、いちばんいいのは既存のプラットフォームを活用することだろう。
そう遠くない昔、電子本など存在しなかった。KindleもiPadもなかった。そこには自己完結的な物質があった。ネットワーク化されていない物質が。今と昔で唯一違うのは、それらの物質が互いに手を繋ぎ始めたということである。物質の中身は変わっていない。しかし手を繋ぐというこのささやかな一歩が、大きな変化を引き起こす可能性もある。ぼくたちがプラットフォームと手を組んだ本作りを続ける先に、その変化があるのかもしれない。
★13|The Shape of Design(デザインのあり方)フランク・キメロ、2012年
★14|Kindle books official take over print sales at Amazon(Kindle向け電子書籍がAmazonの販売部数で紙の本を越える)Engadget、2011年5月。Amazon Kindle selling more than 1MM per week(Kindleの週間販売台数が100万台以上を記録)Bloomberg, 2011年12月
★15|この2つの違いについてぼくは、エッセイBooks in the Age of the iPad 「『iPad時代の本』を考える」の中で検討している。
★16|E-books for smart kids on ‘dumb’ phones(賢い子供が「時代遅れ」の携帯で読む電子書籍)Yahoo! Finance、2012年4月。Almost 90 percent of people in South Africa own a mobile phone(南アフリカの約90%の子供が携帯電話を所持)Frog Design、Project M
★17|A list of 170+ authors who have sold more than 50,000 self-published ebooks to date(セルフ・パブリッシングで5万部以上売り上げた170人以上の作家最新リスト)Self-Publishing Success Stories、2012年5月
本をプラットフォームに
電子版『Art Space Tokyo』製作記
(オリジナル執筆:2012年8月)
クレイグ・モド 著
樋口武志 訳
−−−
 |
クレイグ・モド 訳:樋口武志 大原ケイ 美しい紙の本/電子の本 ボイジャーより発売中 電子版 本体900円+税 印刷版 本体2,000円+税(四六判240頁・縦書) |














COMMENTSこの記事に対するコメント